
Using the Chatbox Inline
Inline Chatbox Instructions
You can set Olark inline by pasting a little extra JavaScript into your Olark code snippet.
Find the following in the Olark install code on your website:
- / custom configuration goes here (www.olark.com/documentation) /
Paste the following code immediately afterward.
Add a DIV container where you want the chatbox to appear on your website. Give the DIV an id of "olark-box-container"
Olark will search your page for the DIV container and insert the chatbox there in place of having it float on the left or right bottom corner of your page.
When using the inline option, the widget will look exactly the same as it does when it is expanded on your website. The visitor cannot expand or shrink the chatbox when it is inline. You can configure the base design of your chatbox like the color scheme in your Chat Widget settings.
The chatbox will not display on mobile devices if you choose to implement the inline option.
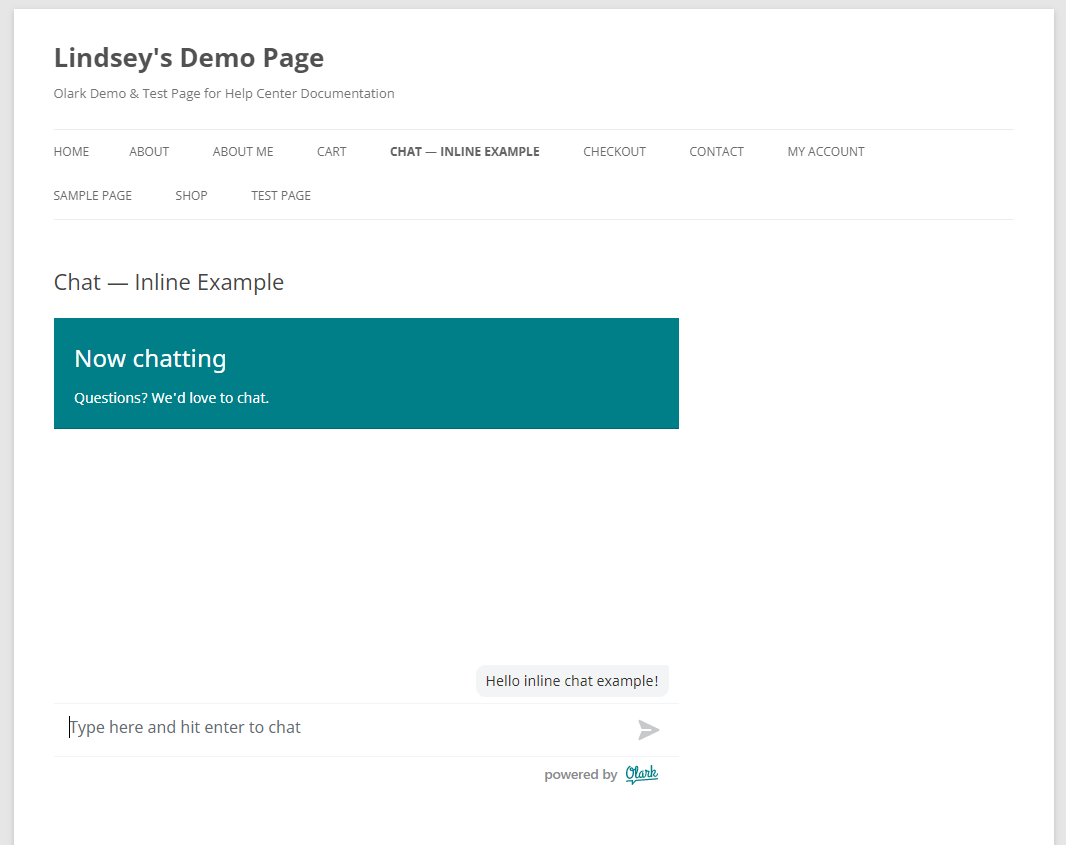
Code and Display Example
This basic code example shows the chat box inside a wrapper with a header.
This produces the example below.

Important Notice: We’ll do our best to help with any questions you have. Setting Olark inline is intended to be self-service for developers, so we’re not able to write or debug your own code. Please also note that inline chatbox will not work on mobile devices if you choose this option.
