
WordPress Integration Guide (Manual Install)
Wordpress account type
You can set up Olark with the most popular blogging platform in the world by following the instructions listed below. WordPress.com accounts may need to upgrade to a Business or eCommerce paid plan before installing Olark on their page.
Plugin
Check it out: Olark has a WordPress plugin available! Learn more about Olark Live Chat for WordPress or get instructions for installing the plugin as an alternative to using the manual steps listed below. We strongly recommend using the WordPress plugin installation method.
Manual Installation steps
- Sign in to your WordPress admin panel.
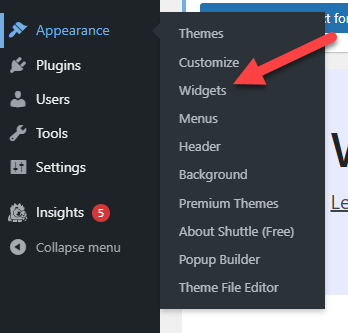
- Navigate to the left-side menu to select Appearance and press on the Widget option.

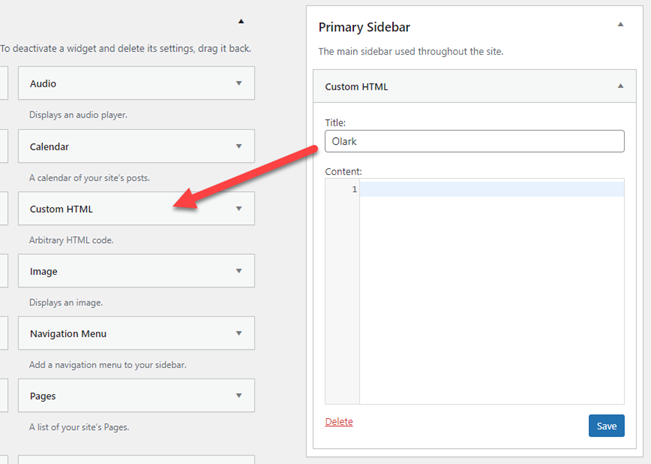
- Add a Custom HTML widget and place it in a section of your website that loads on every single page view. A footer or sidebar area may be best depending on your theme or page layout.

- Log in to Olark and visit Settings > Chat Widget to copy your Olark code snippet.
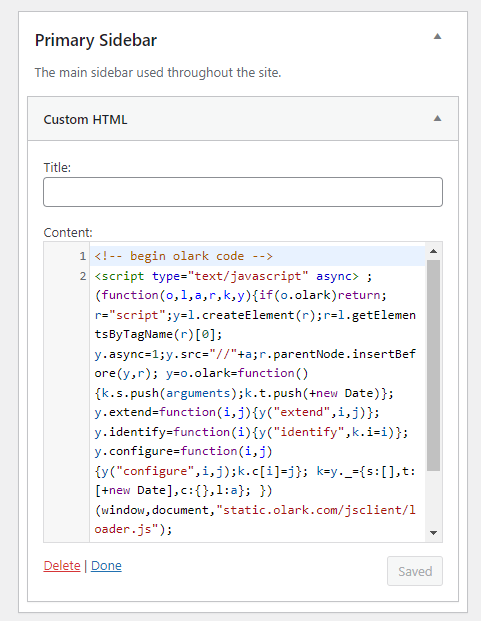
- Paste your Olark code snippet into the Custom HTML widget leaving the title blank.

- Hit save, and you're all set!
If the chatbox does not appear immediately after following these steps, try refreshing your website. You might also need to publish changes to your website for the chatbox to display on your website.
Note: Some WordPress themes override the widget areas described above. Please use the troubleshooting steps below if the widget method is not suitable for your site. Additionally the screenshots and steps listed within this manual installation method may vary depending on your current WordPress theme. We recommend speaking with your theme's creator or web developer if you need further help installing Olark on your WordPress website.
Troubleshooting
Some WordPress themes don't allow you to change widgets, and some themes override widget settings. Here are a couple more options if the method listed above is not compatible with your current theme.
- Navigate to the left-side menu to select Appearance and press on the Theme link.
- Press on the Customize button on your current theme.
- Look for an area where you can enter custom HTML within the Theme Options. If there is a footer option, we recommend using that.
Code Editing
If all else fails, go to Appearance > Editor > Footer.php and add the Olark code snippet above the closing body tag.
If you do not edit footer.php correctly, it can affect your entire site. Make sure to backup any files before editing and using this option.
WooCommerce
If you use the WooCommerce plugin for Wordpress, you should be able to add Olark to your site in the same way as listed above. You can also use the Olark plugin.
