
Ubercart integration guide
(Tutorial based on Drupal 6:Ubercart 2.2 )
Setup steps
Follow these steps and you'll be communicating with customers in no time.
- Log into your Ubercart administration pages
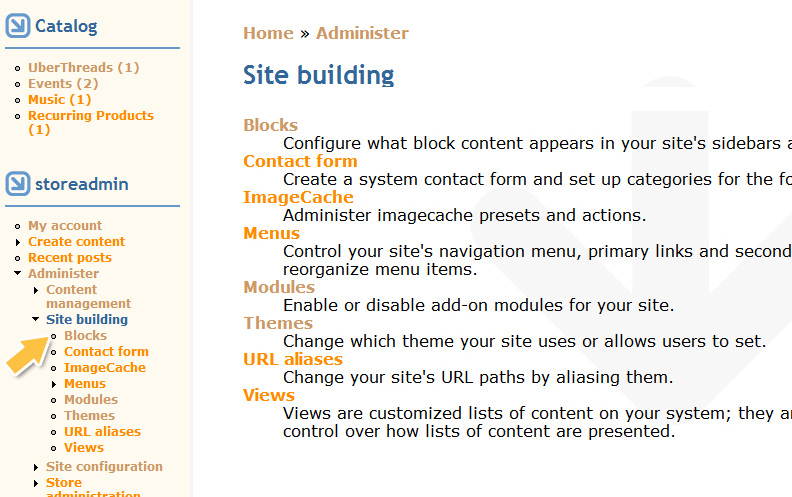
- Go to Administer > Site building. Click on "Blocks"

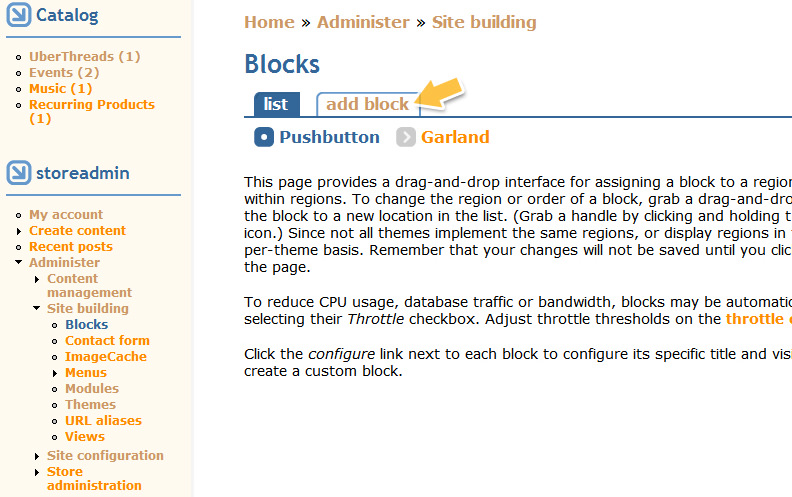
- Add a new block

- Log in to copy your Olark embed code.
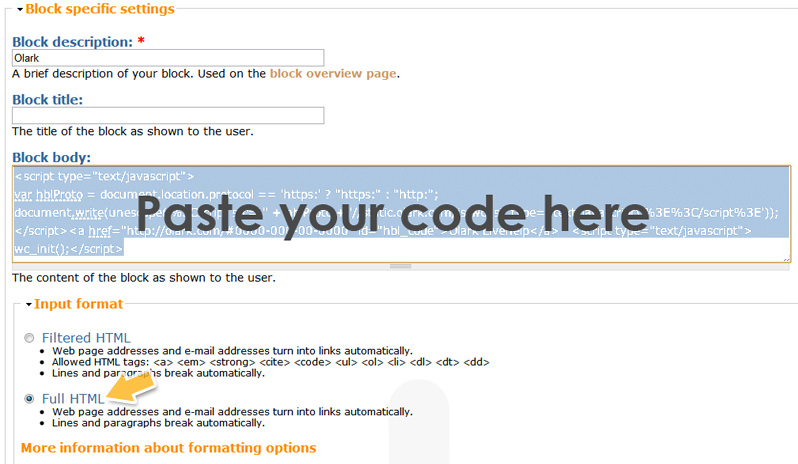
- Paste your code into the block and make sure the input type is set to "Full HTML"

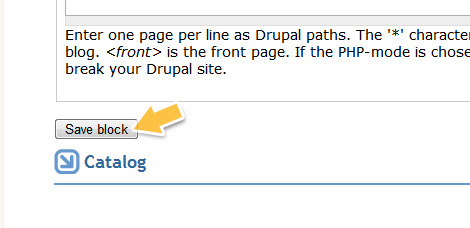
- Save the block

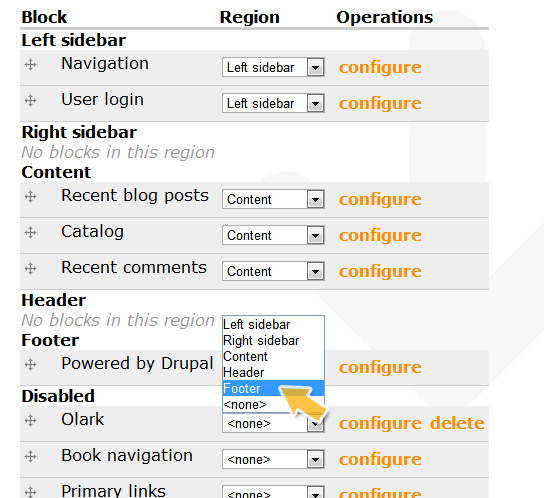
- Go to Administer > Site building > Blocks. Find your new block and place it in the "Footer"

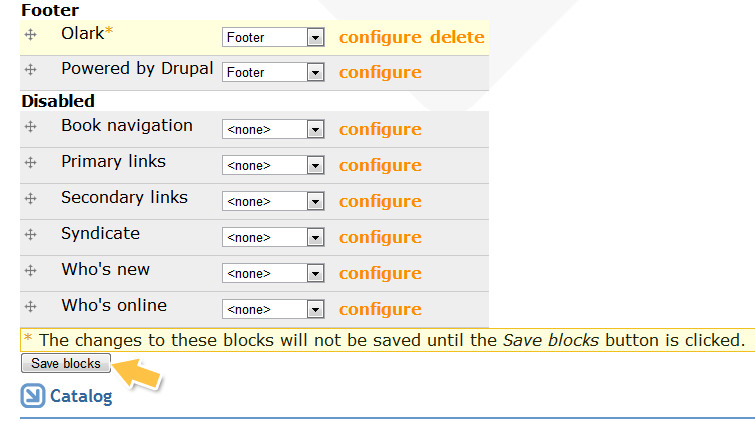
- Save your blocks

- Celebrate!
Oops! Something went wrong while submitting the form.
