
Shopify integration guide
Install steps
- Log into your Shopify Store Administration account at http://www.shopify.com/login/
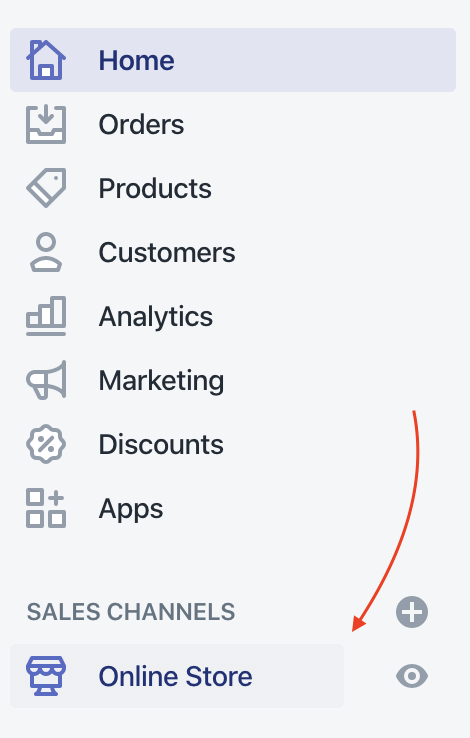
- Click on Online Store in the left hand menu

- Click on Themes

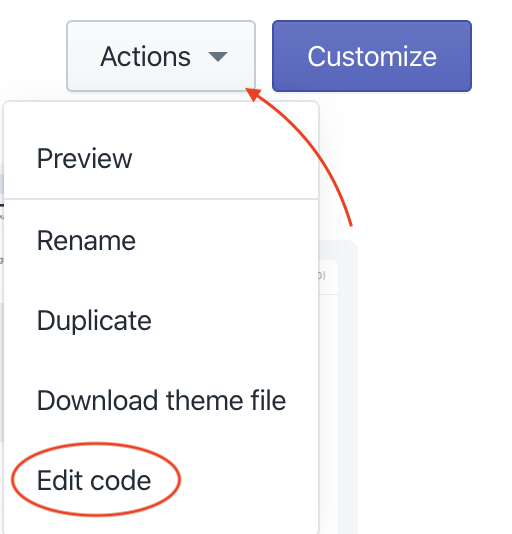
- From your Theme on the right, click on Actions, and then choose Edit Code

- Under Layout on the left, click on your theme file

- Scroll to the bottom of the editor panel and paste the Olark embed code before the ending </body> tag. (Log into your Olark account to copy and paste your Olark embed code.)
- Be sure to click Save.
Extended features
Tip: To show custom information, like the number of items somebody has in their shopping cart, check out our Update Visitor Status API here: https://www.olark.com/api/api_chat_updatevisitorstatus/
Oops! Something went wrong while submitting the form.
