
Linking Visitors to Groups with the Pre-chat Form
Important Note: Customers have unique setups and work under different constraints. The following example should be taken only as an example and is not guaranteed to accomodate everyone’s specific requirements. This guide is a starting point for figuring out how to write your personalized code with the Olark API.
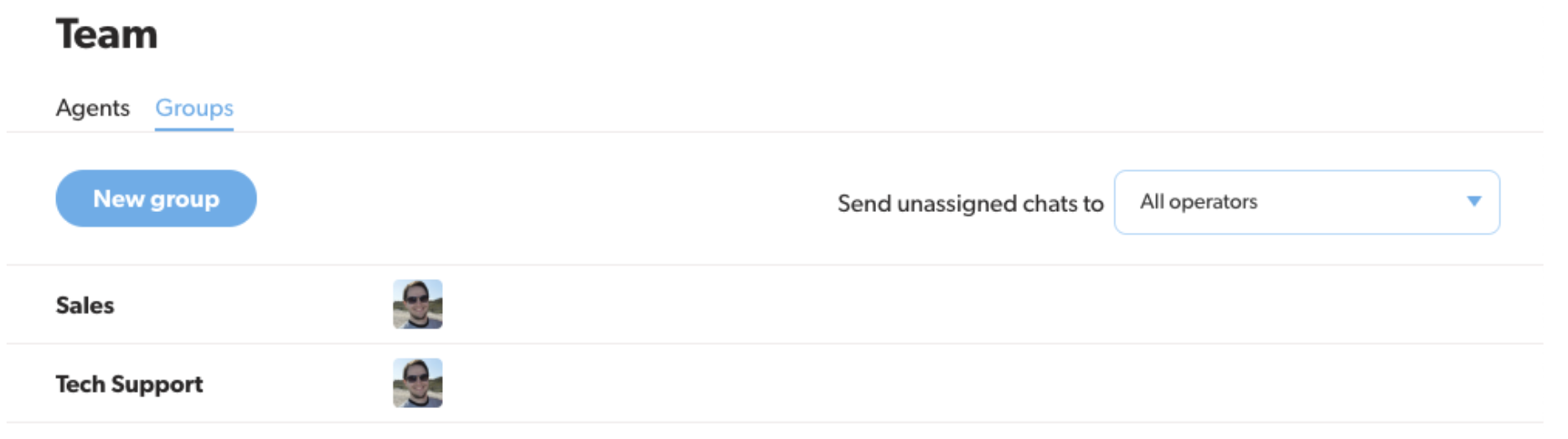
Step 1: Set up Groups
Before you can route any chats to groups, you need to make sure you’ve actually created some groups. This can be done here. In the following example, we’ll create a “Sales” group and a “Tech Support” group.

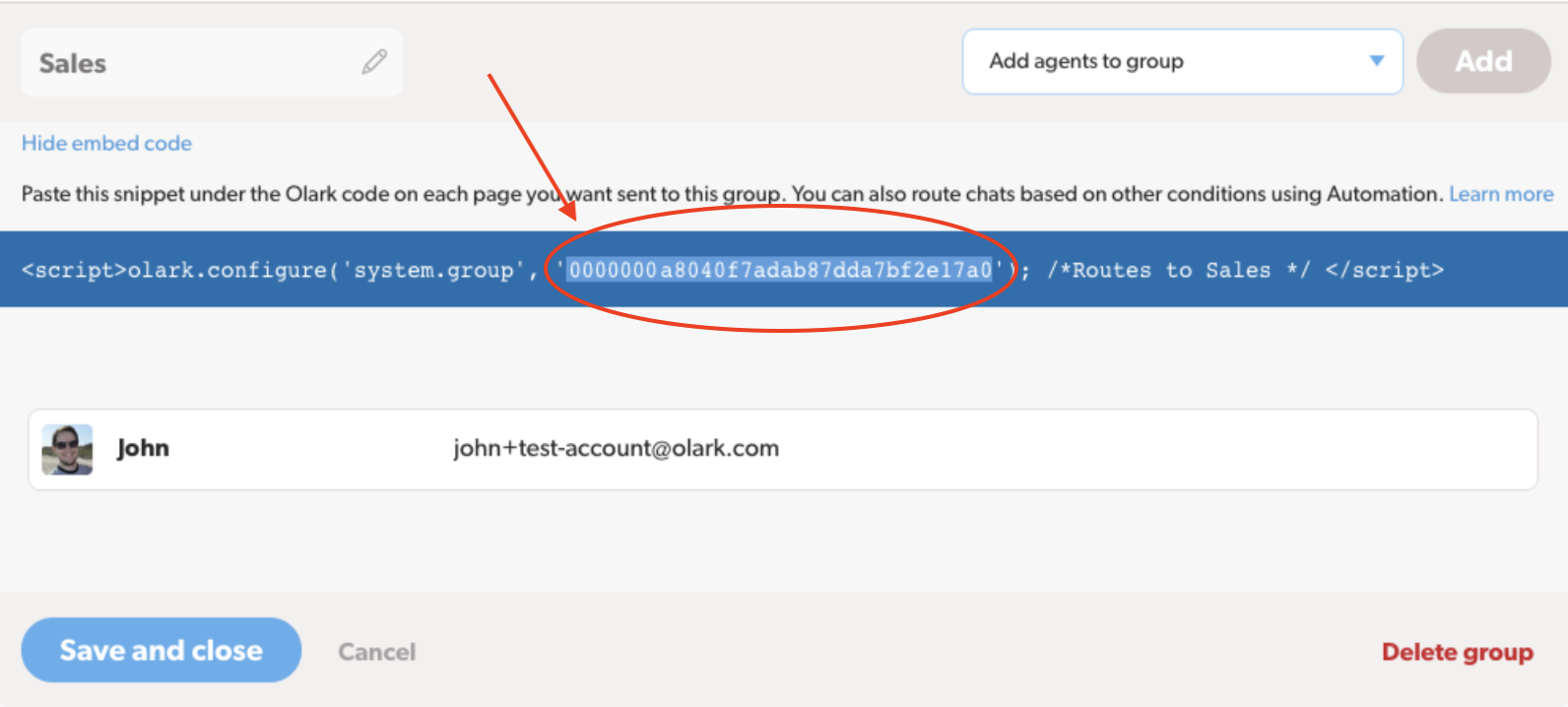
Each of the groups has a special identifier (ID) that can be used to refer to it when dealing with groups in the API which you'll be setting up later. We’ll need the ID for each group in this example. We can get a group’s ID by clicking on the group and then clicking on “show embed code” in the expanded gray box. The ID is the string of characters that looks somewhat like gibberish in the embed code, which is highlighted below. Copy and paste these IDs somewhere because we’ll need to use them when we write our API code:

Step 2: Configure the Pre-chat Form
Turn on your Pre-chat Form by visiting the Pre-Chat Form section of your dashboard.
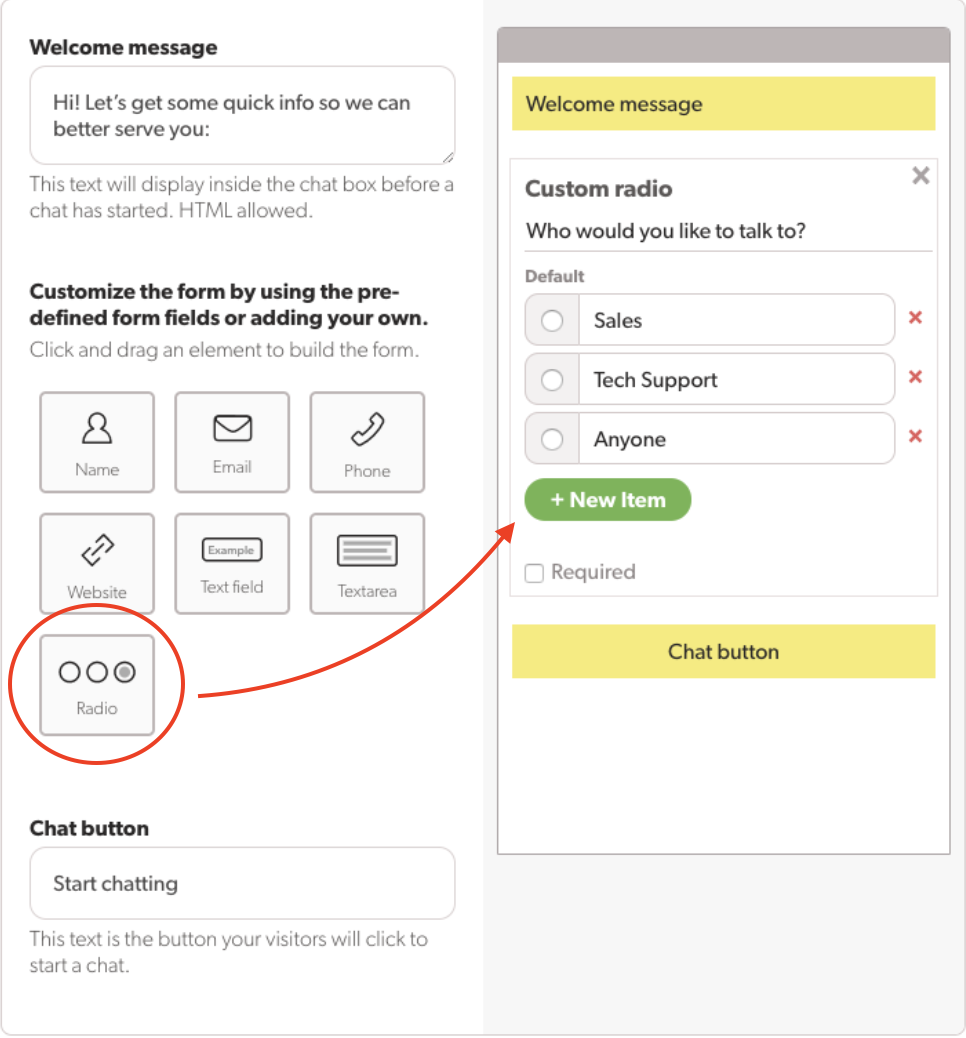
In the form builder, drag the “Radio” icon into the chatbox area as shown below. This will allow you to ask your visitors a custom question and give them a predefined selection of answers to choose from. In the screenshot, our question is “Who would you like to talk to?” and we’ve created options that correspond to each of our groups as well as a catch-all option. When you’re finished, click “Save settings.”

Step 3: Connect the Form to the Groups
The last step is to write some custom code. It is up to you to make sure you correctly integrate the code that you write with other code present on your own website. In the simplest case, it is often a good idea to place code like this just before the closing </script> tag of your Olark installation snippet.
Here’s the gist of what we’re trying to do: when a visitor submits the Pre-chat form, it will automatically trigger an event that our code can listen for. When this event is detected, we’ll take a look at how the user answered our radio button question and lock them to the proper group based on how they answered.
olark("api.visitor.onChangeProvidedDetails", function (event) {
var groupSelection = event.newValue["Who would you like to talk to?"];
switch (groupSelection) {
case "Sales":
return olark("api.chat.setOperatorGroup", {
group: "0000000a8040f7adab87dda7bf2e17a0"
})
case "Tech Support":
return olark("api.chat.setOperatorGroup", {
group: "0000000de67492ff5449a23d4450646c"
})
}
})
As a breakdown, the "api.visitor.onChangeProvidedDetails" event is triggered any time the details your visitor has provided you about him/herself change. This happens automatically when a visitor submits a Pre-chat form. The function that handles this event receives an event object containing a few properties. One of these properties is called newValue, which is an object containing all of the up-to-date visitor details.
Because the label we gave to our form question was “Who would you like to talk to?”, this is the name of the value we want to look for in the updated visitor details. In our example, that value can only be “Sales”, “Tech Support”, or “Anyone” because these are the only answers we created for this form question. If the value was “Sales” or “Tech Support”, we use another Olark API call ("api.chat.setOperatorGroup") to lock this visitor to the appropriate group. This is where those group ID’s we copied earlier come in handy. We use them here to identify the group that a visitor should be locked to.
Important Notice: We’ll do our best to help with any questions you have. However, please keep in mind that the API is intended to be self-serve for web developers, so we’re not able to write or debug your code. If you're experiencing issues, be sure to have your developer, designer, or webmaster review code you've written.
