
OpenCart integration guide
OpenCart is a free shopping cart system. Integrate your Olark live chat with this open source PHP-based online e-commerce solution in a few quick steps.
Setup Steps
- Log into the site where your OpenCart site is hosted using either a standard FTP client or the Cpanel File manager. (Many hosting companies provide File Manager access inside of Cpanel)
- Navigate to the ROOT directory of OpenCart. (This will often be "WWW" or "Public_html")
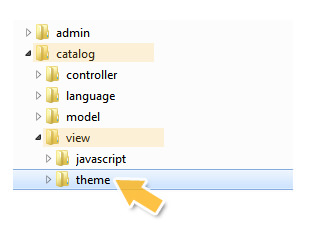
- Go to catalog > view > theme folder.

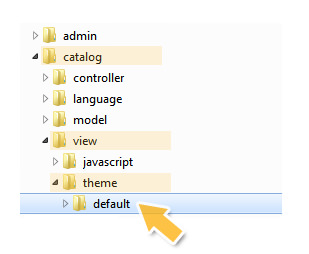
- Open the theme folder that you are currently using. "default" is the default theme. (You can find the name of your theme inside the OpenCart admin area, in System > Settings > Store at the bottom of the Template tab.)

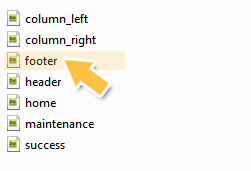
- Go to template > common folder.

- Open the footer.tpl file with a simple editor like Notepad. Log in and copy your Olark embed code. Paste it above the end tag at the bottom of the window.

- Click Save as and type file name footer.tpl (Do not forget to type the file extension .tpl)
- Save the new edited footer.tpl file on your PC.
- Replace the existing footer.tpl file on the server with your newly created footer.tpl file.
- Now open your site and check out Olark on your OpenCart Site.
Oops! Something went wrong while submitting the form.
