Joomla integration guide (pre v3)
Joomla! is the mobile-ready and user-friendly way to build your own website. Choose from thousands of features and designs. Joomla! is free and open source.
Versions
This tutorial contains guides for the following Joomla versions:
- Version 2.5
- Version 1.6
- Version 1.5
We also have a separate tutorial for Joomla 3.
Joomla 2.5
- Log into your Joomla administration area.
- If you are using a text editor, such as TinyMCE, set it to "none".
- Install the custom HTML advanced module on your Joomla account.
- Continue following the below instructions for Joomla 1.6.
Joomla 1.6
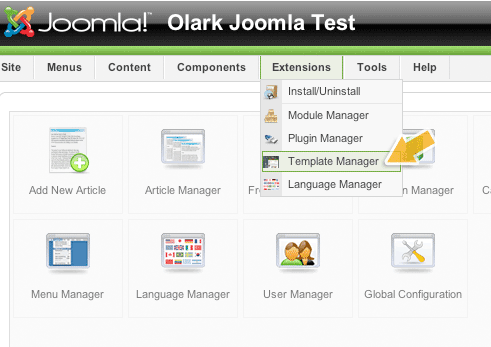
- Log in to your Joomla administration area. Click on the Template Manager under the Extensions tab.

2. On the Templates Manager page, click on the Templates link.

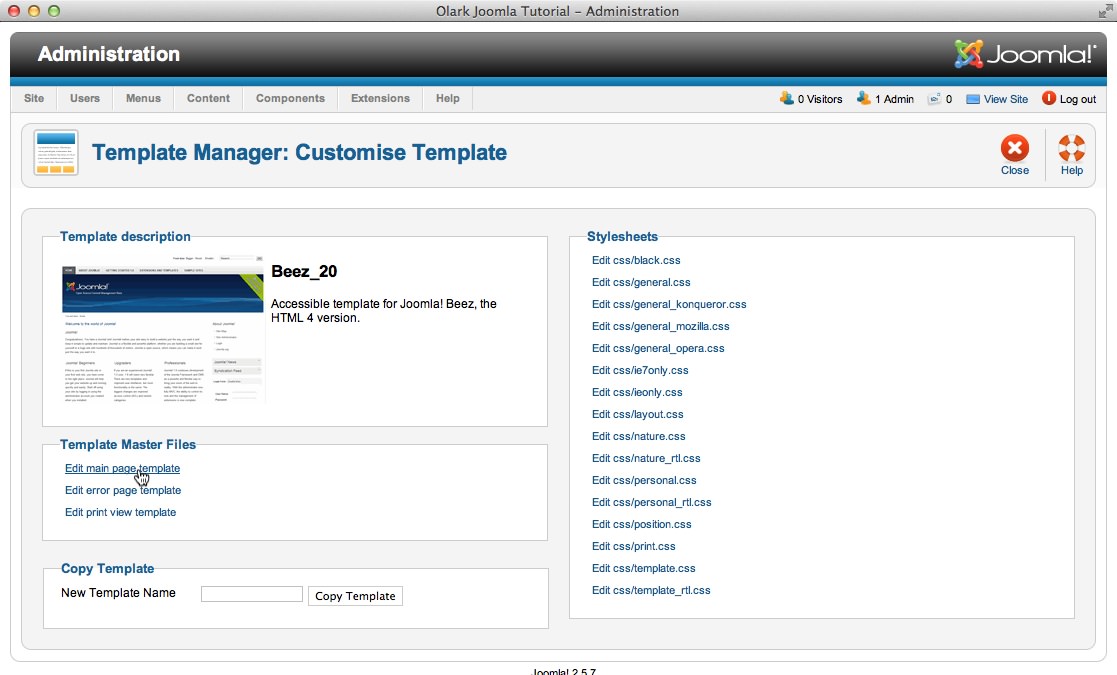
3. Click on your current theme. If you are not sure which that is, choose the one whose thumbnail looks like your website.

4. Click Edit main page template.

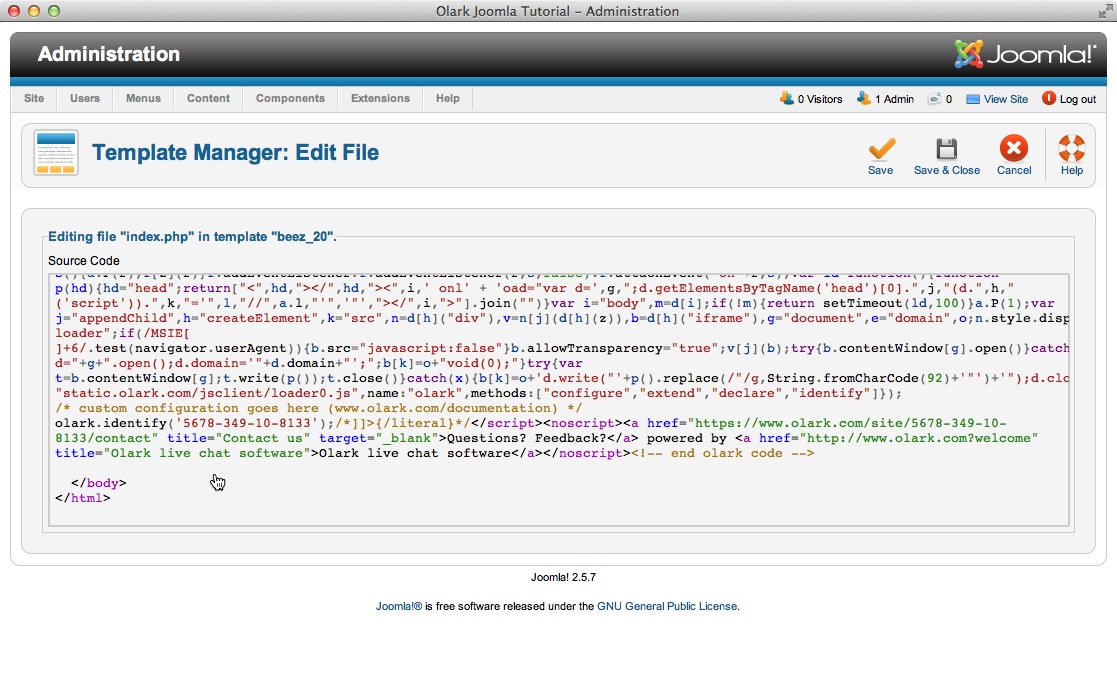
5. The next page is where you will need your Olark code.
6. Log in and copy your Olark embed code.
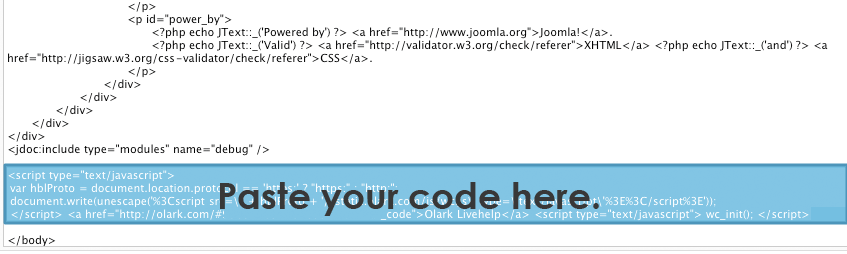
7. Scroll to the bottom of the Source Code text area and paste your Olark embed code before the </body> tag.

8. Then click Save.
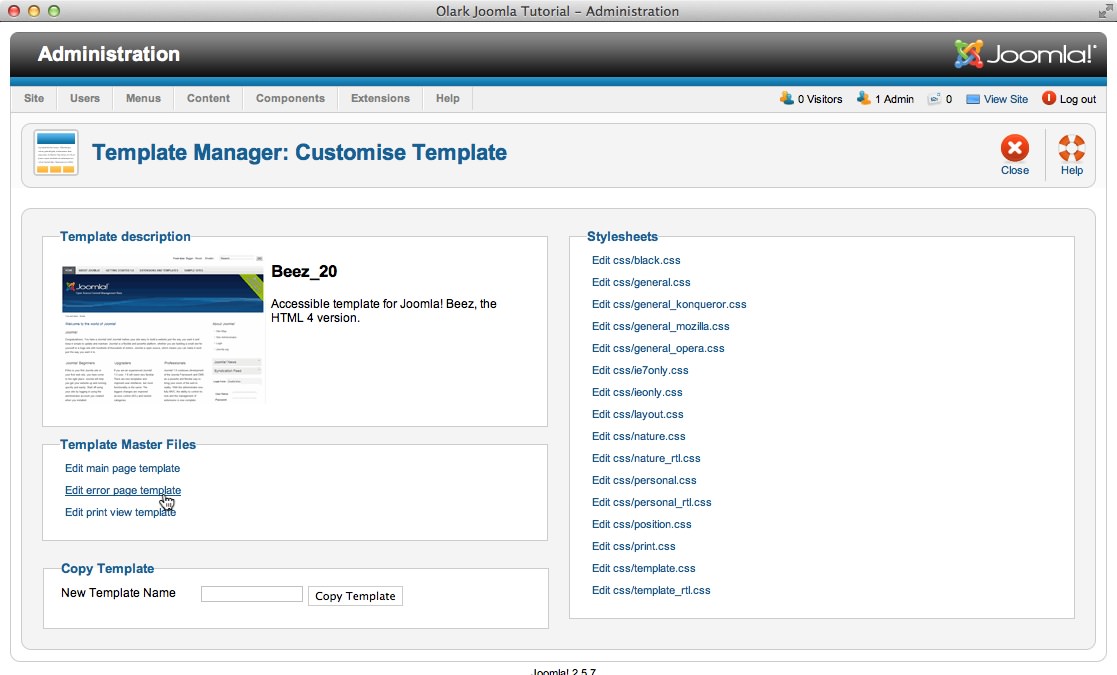
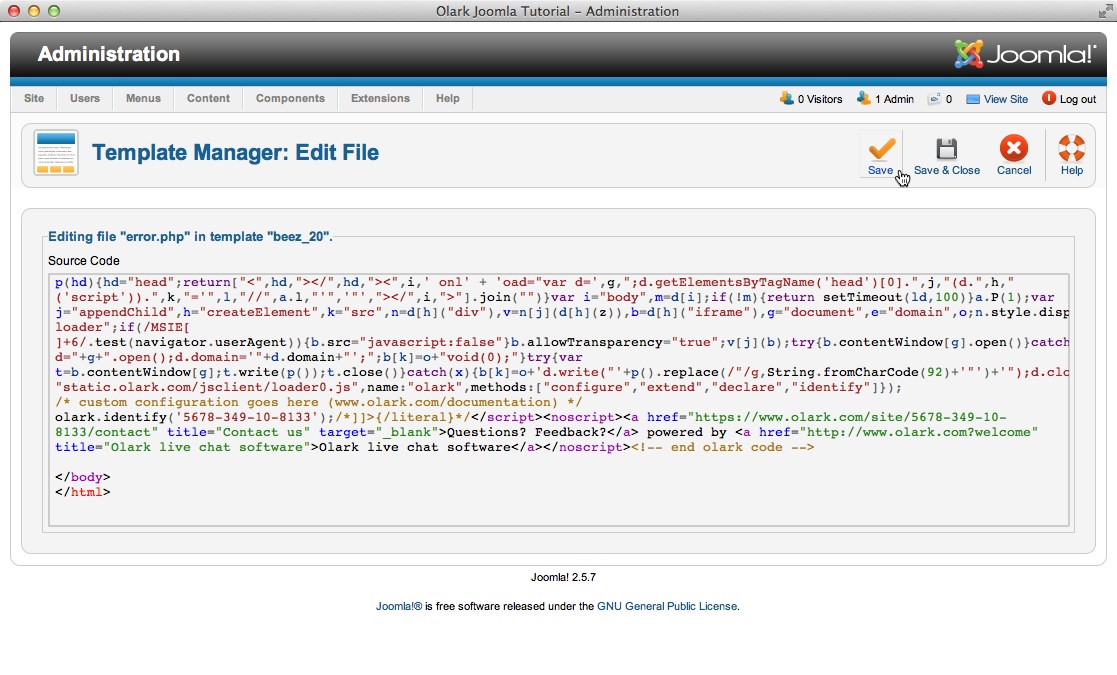
9. Click Edit error page template. This step helps make sure that Olark appears on all the pages of your website.

10. Paste your Olark code into the bottom of the Source Code text area, just like you did in the main page template

11. Finally, click Save. That's it! Load up your Joomla website to try it out.
Joomla 1.5
- Log into your Joomla administration area.
- Click on the "Template Manager" in Extensions » Template Manager

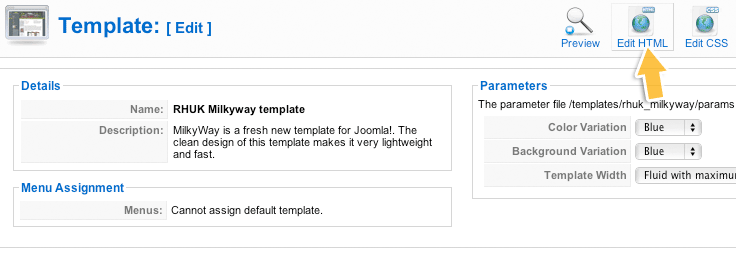
3. Click your current theme:

4. Click on "Edit HTML"

5. Scroll to the bottom of the editor panel and paste Olark Javascript above the </body> tag.
6. Log in and copy your Olark embed code.

7. Click save.