
CS-Cart integration guide
This tutorial shows you how to install Olark on your CS-Cart shopping cart software site, helping you chat to visitors while they browse your site.
Installation steps
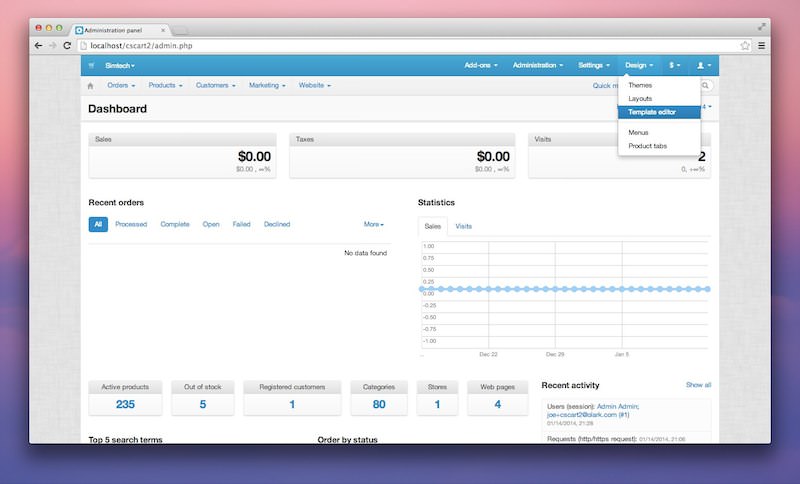
- Log in to your CS-Cart administration site. Go to the Template Editor by clicking on the Design dropdown menu.

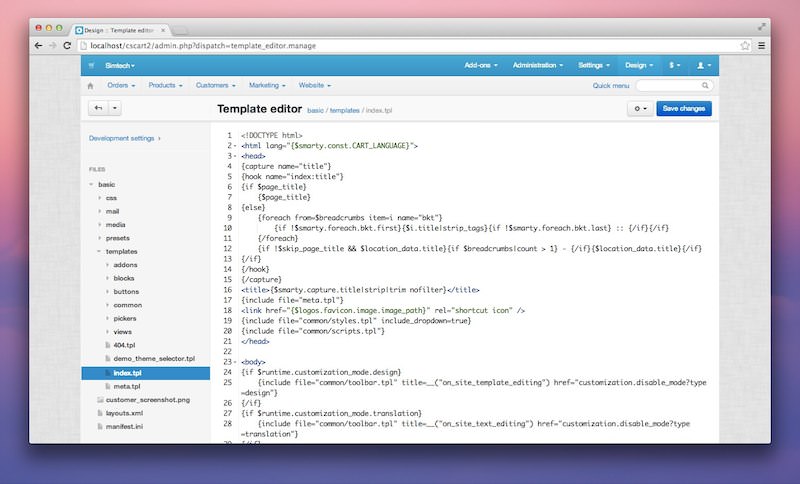
- Navigate through your template files and open the index.tpl file in the template's root.

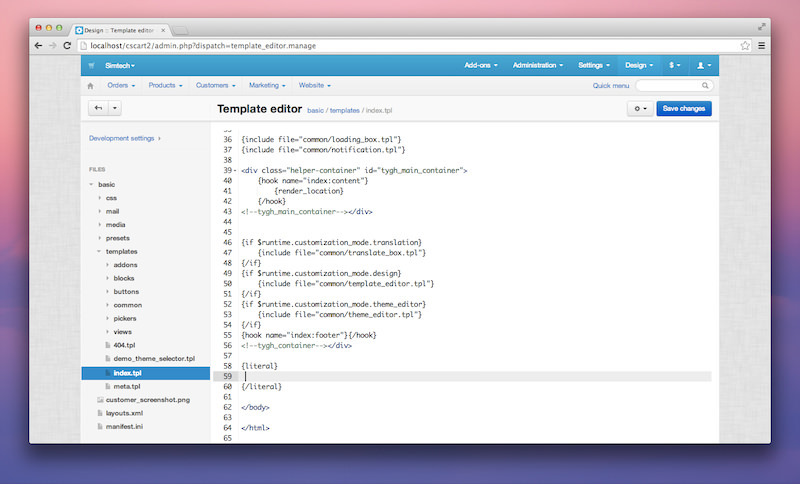
- Scroll down to the bottom of the index.tpl file. Above the </body> tag, write these two tags:

- Log in and copy your Olark embed code.
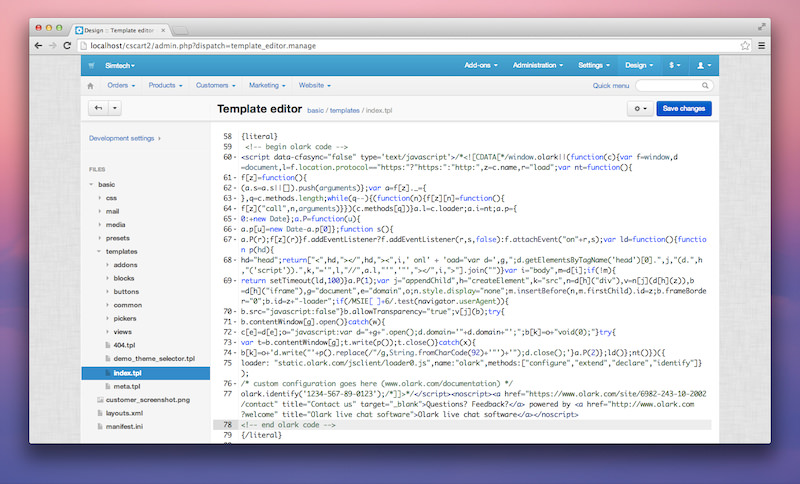
- Paste your Olark embed code in your CS-Cart template, in between the two {literal} tags, like so

- Click save in the top right corner of the Template Editor page
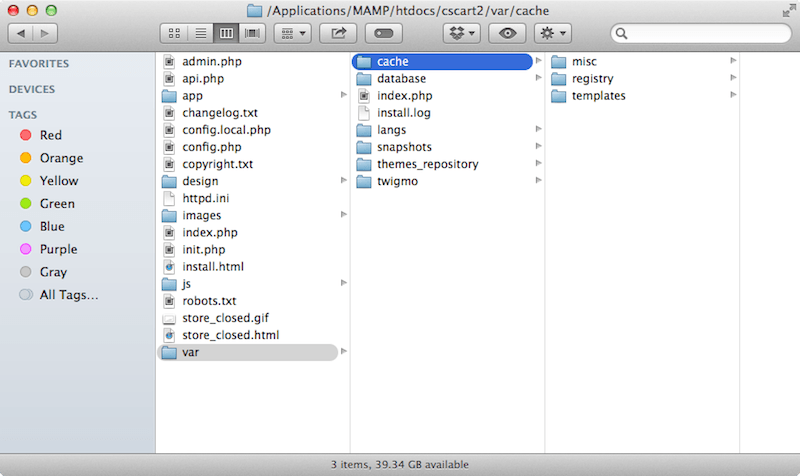
- Finally, remove the /var/cache directory in your CS-Cart installation. This is necessary to make sure your site is using the latest saved changes.

- Reload your page and you should see the Olark chat box appear in the corner of your site.
Oops! Something went wrong while submitting the form.
