
BigCommerce Integration Guide
It's easier than ever to take advantage of Olark live chat in your Bigcommerce store. Use this quick guide to install Olark on your site. Do note, that Bigcommerce has a lot of different permissions levels. If you don't see any of these options, please check that you have the appropriate rights.
There are two ways to install Olark on your page depending on what kind of bigcommerce theme you use. We will walk through both ways.
Blueprint (Legacy) Themes
- Log into your Bigcommerce account as an administrator
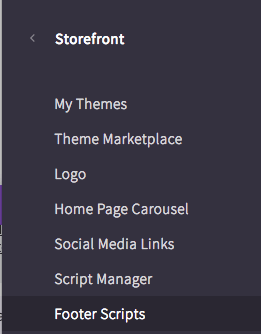
- Go to Storefront Design > Design Options then click the Footer Scripts tab

- Paste the Olark code in the Footer
- Save your changes
Stencil Themes
- Log into your Bigcommerce account as an administrator
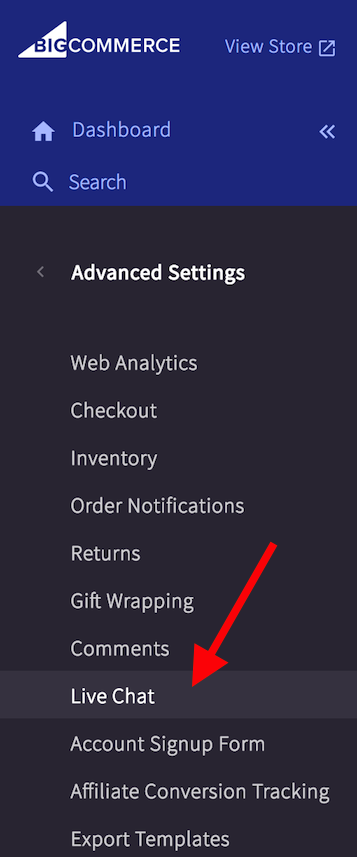
- Click Advanced Settings > Live Chat

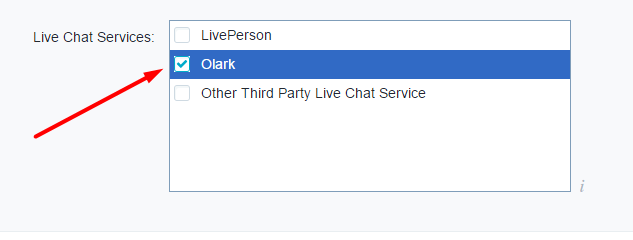
- Select Olark as your Live Chat provider

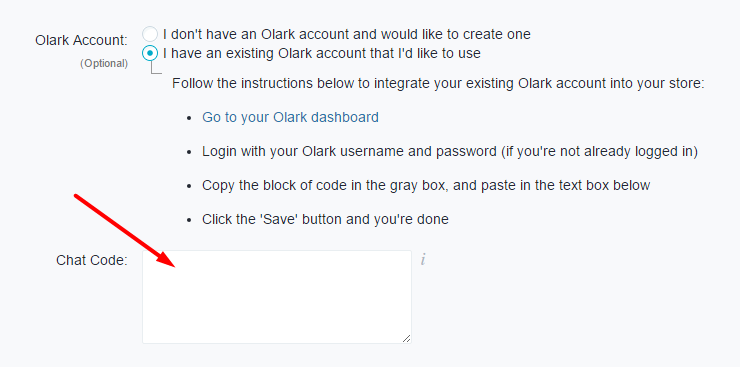
- Click on the Olark tab, and then paste in your Olark code into the field

- That's it! You should see the Olark chat window displaying on your website.
Adding Olark to your mobile template
Some Bigcommerce themes are responsive, which means you don't need to worry about adding Olark to a mobile template. However, some themes support a separate mobile template. If this is the case with your theme, you will also need to add Olark to your mobile template.
Here are the steps.
- Go to Set up and Tools. Then "Storefront Design" under "Customize your Store"
- Pick Mobile. You can download the mobile theme template. Extract it, and edit it in a text editor such as notepad
- This guide explains how to edit the template you download. You will need to add the olark code just above the closing body tag </body> in the file default.html
- Upload your changes. The same guide also explains how to upload the file again. You will need to use Cyberduck to upload the file. You can download the program at Cyberduck. The Bigcommerce guide for uploading your changes is here.
- Note: Don't worry if you don't see HTML files in cyber duck - they are stored in a database, not in webdav - just make sure you put your file in the correct directory and it will work.
- Make sure that you have Olark activated for mobile in your Design settings, under Advanced Appearance.
- Refresh the mobile site a few times, and the Olark chatbox should appear.
Oops! Something went wrong while submitting the form.
