← Back to API
Load chatbox in DOM element
olark.configure('box.inline', true);Notes
Instead of having the Olark chat window fixed to the bottom corner of your page, Olark will instead search your page for an element with the ID olark-box-container and load the chatbox there instead.
For example, you might have a <div> in your sidebar that displays the chatbox.
<div id="olark-box-container"></div>
You can find our complete instructions to embed the Olark widget on your website here
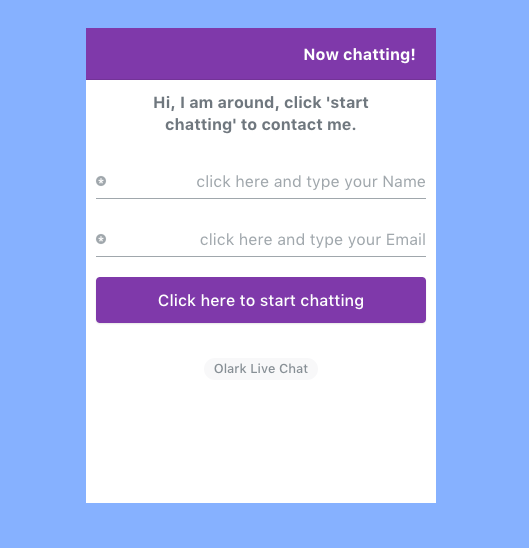
This rudimentary example shows the chatbox inside a wrapper, with a header.
<div id="wrapper">
<h1>My website</h1>
<div id="olark-box-container"></div>
</div>
It produces the example below (we are sure that you can do better!)