← Back to API
On chatbox minimize
olark('api.box.onShrink', function() {
// Your callback function
});Notes
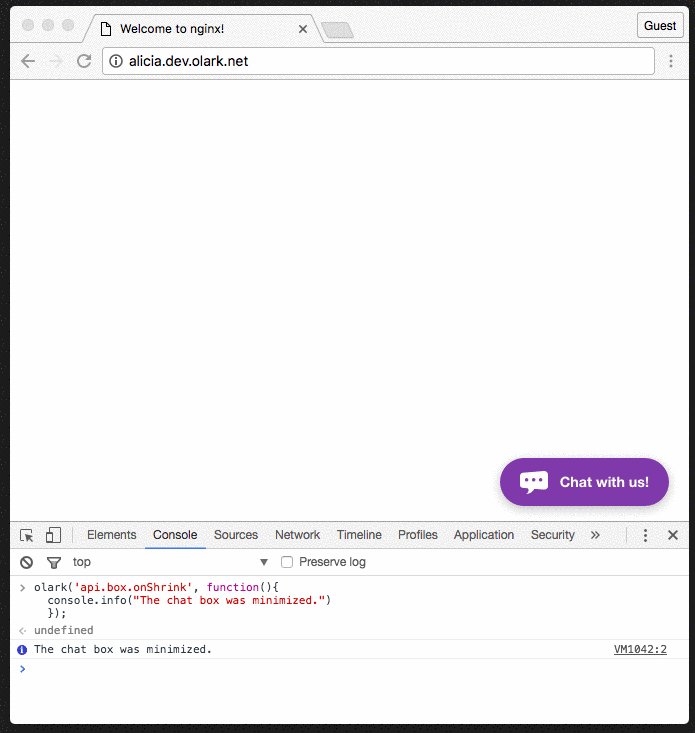
Whenever the chatbox becomes minimized, the given callback function will be triggered.

Track when visitors minimize your Olark widget
If you are trying to track when visitors shrink the Olark widget, to perhaps track via analytics the efficacy of different auto-messaging rules, you can use this following example to do so.
<script>
olark('api.box.onShrink', function(event) {
// Example code
yourAnalytics.track("visitor_minimized_olark");
});
</script>
Notify an operator when a visitor minimizes the chat box
You can notify your operator that the visitor has minimized the widget if you have already started chatting:
<script>
// Checks to see if the coversation has started
olark('api.chat.onBeginConversation', function(){
// Triggers when the chat box has been hidden
olark('api.box.onShrink', function() {
// Notifies the operator. The visitor does not see this.
olark('api.chat.sendNotificationToOperator', {body: "Visitor shrank the chatbox"})
});
});
</script>



