← Back to API
On chatbox hide
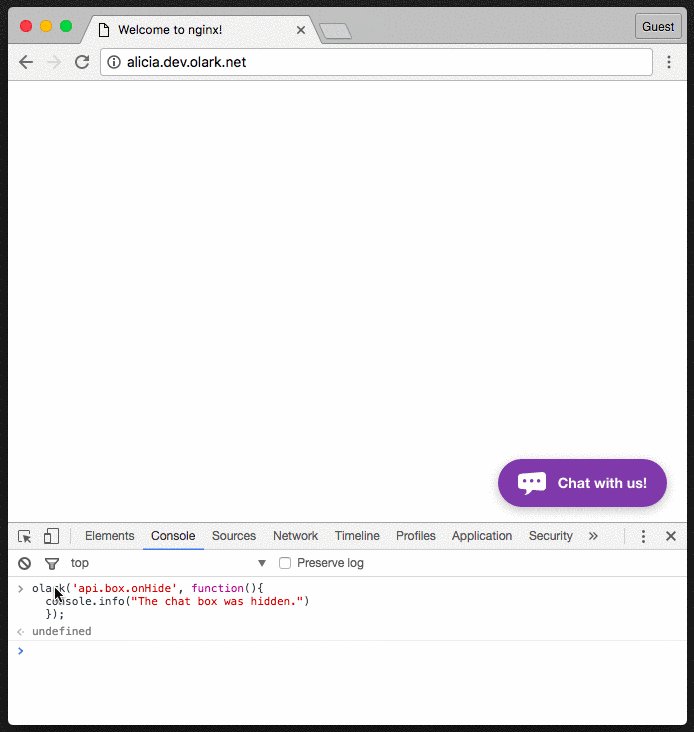
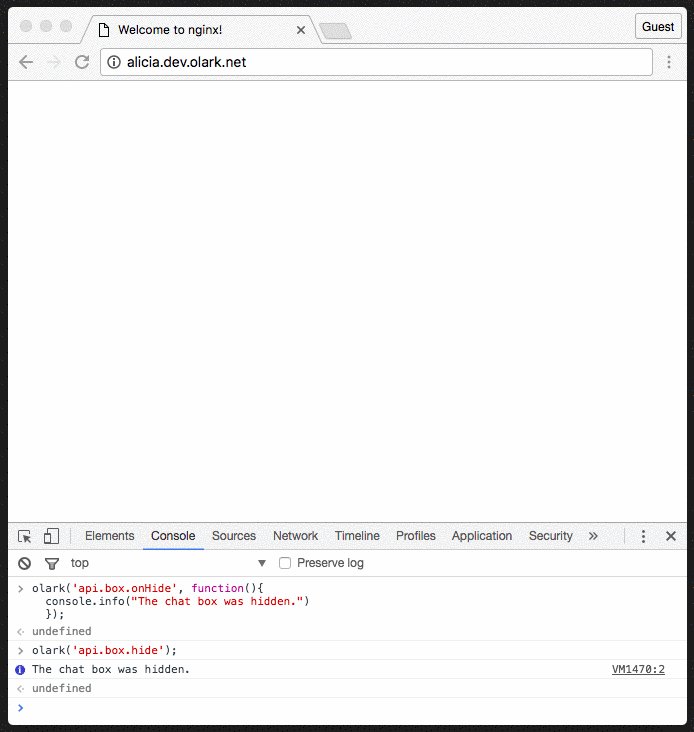
olark('api.box.onHide', function() {
// Your callback function
});Notes
Whenever the chatbox is hidden, the given callback function will be triggered.

Notify an operator when a visitor closes the chat box
You can notify your operator that the visitor has closed the chatbox if you have already started chatting:
<script>
// Checks to see if the coversation has started
olark('api.chat.onBeginConversation', function(){
// Triggers when the chat box has been hidden
olark('api.box.onHide', function() {
// Notifies the operator. The visitor does not see this.
olark('api.chat.sendNotificationToOperator', {body: "Visitor hid the chatbox"})
});
});
</script>
You could just as easily replace the onHide call, to be onShrink if you wanted to report to the operator when the visitors minimizes the chat widget.



