← Back to API
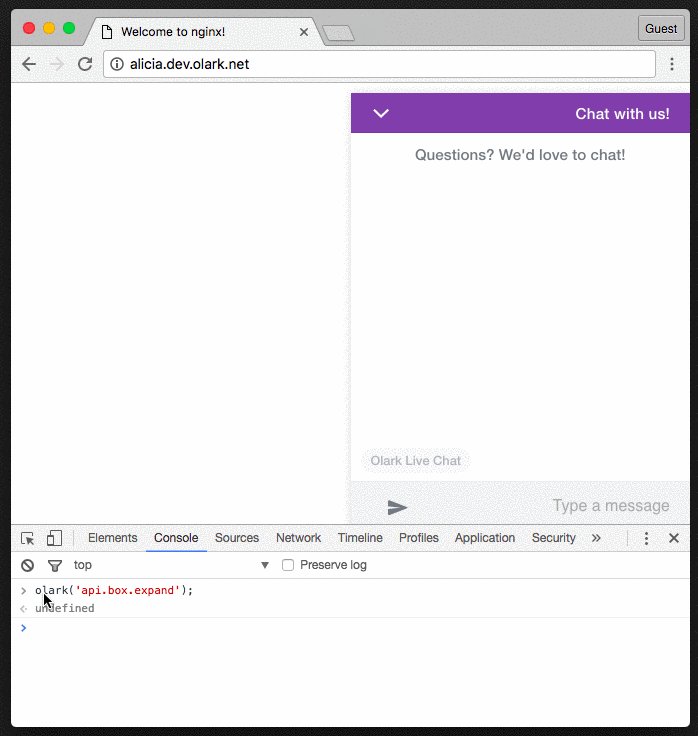
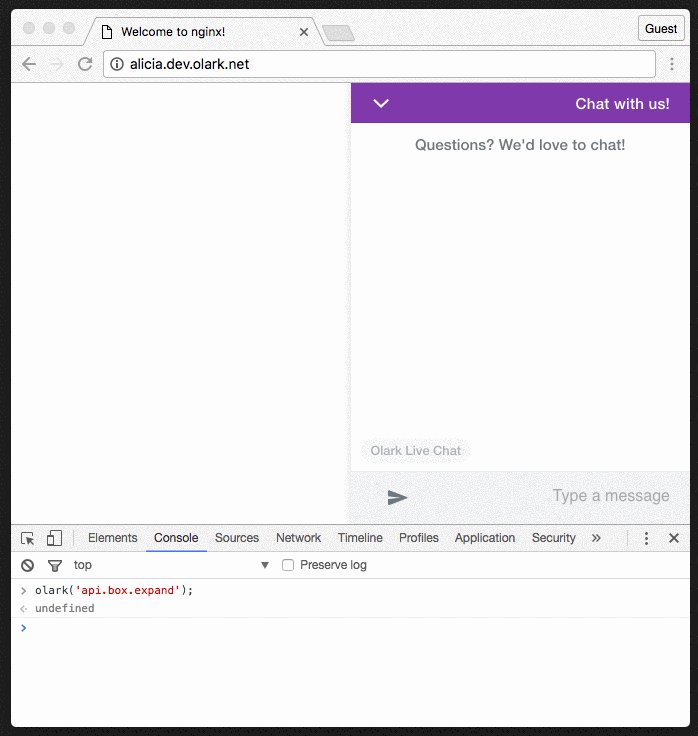
Expand the chatbox
olark('api.box.expand');Notes
Expands the chatbox to its fully expanded height. It will also show the chatbox if not already visible, in the same way as api.box.show.
Using this API call overrides any existing Targeted Chat rules that may hide the chatbox.

Click to chat link
A classic use of the Javascript API is to make your own click-to-chat button. Clicking this button will show the Olark chatbox and expand it to its maximum height.
To make your own click-to-chat button, add the api.box.expand call as the value for the onclick event:
<a href="javascript:void(0);" onclick="olark('api.box.expand')">
Click here to chat!
</a>
We have a more detailed click-to-chat tutorial in our help section, including an example of a CSS-only implementation.



